In today’s guide, we have got some of the best design collaboration tools that you should look up for, especially if you are a UI or UX designer. All of them are based on web and most tools are free to use.
What Is Collaborative Design?
Collaborative design is an emergent segment of the traditional design process that relies less on the initial requirements for a software application or website and more on iterative developments that are arrived at through design collaboration. More and more development teams today are gravitating to the flexible and inclusive style of collaborative design. This favors inputs from multiple stakeholders rather than having a rigid format that everyone needs to strictly follow. The design collaboration helps in many ways, as listed in the section below.
Advantages of Collaborative Design
Early collaboration helps clarify user requirements and preferences better than client requirements can. There’s often a difference between what a client thinks the user wants and what the user actually wants, and collaborating on web or app UI/UX designs in the early stages helps iron out any issues that might be a problem once the product is developed and released. Collaborative design brings in a degree of flexibility that’s required for a product to have relevant and useful features and UI components. Since multiple stakeholders give their inputs, the project benefits from various different perspectives that ultimately shape the UX design of the product in question. Design collaboration helps identify flaws and errors during the prototyping stage, thereby helping the team avoid expensive mistakes during development and subsequent user testing.
What Tools are Required for Collaborative Design Projects?
To engage in the collaborative design process, you need the right tools. These applications should be easy to use, easy for multiple users to access from anywhere, and easy to share projects with outside stakeholders such as clients. They need to be flexible and responsive, allowing designers to prototype rich designs as well as simple wireframes as quickly as possible so they can be reviewed, modified, and approved for the developer handoff. Considering these and other factors, here they are…
5 of the Best Design Collaboration Tools in 2021
Let us take a look at some of the best design collaboration tools to design apps, mockup devices and prototyping UI with your team together.
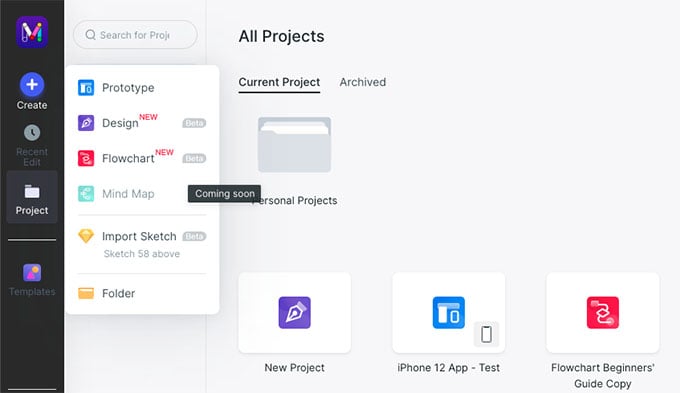
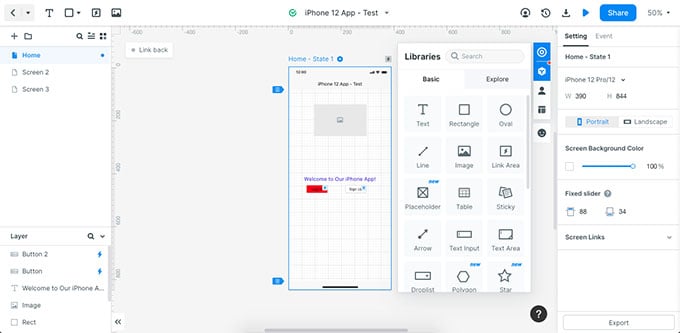
Wondershare Mockitt
Mockitt tops the list as the #1 collaborative design and prototyping software in its price range. With a wide range of features, components, a dedicated design tool, real-time annotations, easy project sharing, collaborative commenting, and more, Wondershare Mockitt offers a complete and comprehensive platform. These help designers and other stakeholders to collaborate on UI/UX design projects from the very first concept design stage right up to the prototyping stage before the final developer handoff. Wondershare Mockitt makes collaborative design easy and convenient, providing each stakeholder with specific tools to make them more efficient and productive. What makes it truly attractive is the pricing, which comes in much lower on an annualized basis than almost any other premium platform.
Design Tool – A dedicated tool to create your own vector shapes and designs. Supports grouping, Boolean operations, instances, artboards, and basic elements. Designers can create Symbols that other layers can inherit from, either as a whole or separately, giving a flexible way to group layers and edit them easily.UI Design – A full library of components and widgets is available in Mockitt, allowing users to drag-and-drop layouts on device-specific screens. Also included for convenience are UI kits, design systems, and templates. Newly introduced is the flowchart module to create crisp and concise user flows.Rapid Prototyping – Easy linking and link editing allow designers to quickly prototype simple and complex designs to create highly interactive prototypes for UI/UX designs, making the design team highly responsive.Convenient Sharing for Online and Offline Review – Share securely with permission-based URLs and QR codes for real-time previews, or download the demo HTML package for offline reviews.Robust Commenting and Annotation Tools – Collaborate in a real-time environment with other team members who have access to a Wondershare account. Ample annotation tools for smoother workflows and seamless communication.Code Ready – All HTML and style code components are readily available for code inspection by the developer, who can also download any asset data they need to start the development work.
Moreover, it comes with a generous free limit for users to test out the product before subscribing and increasing their limits. Finally, hosting the platform on the cloud makes it easy to track versions and automatically save your work – no confusion, no wasted time hunting for past iterations. Get: Wondershare Mockitt
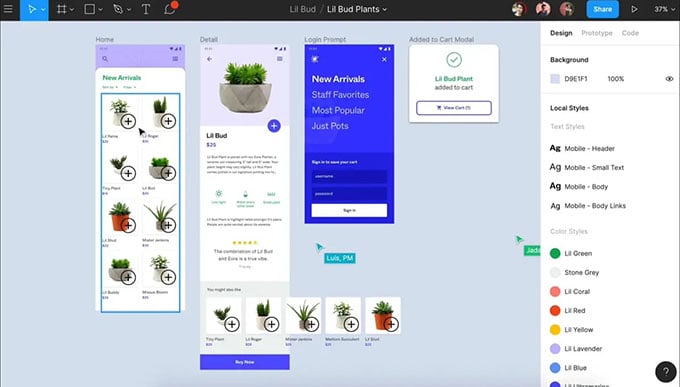
Figma
Another online tool that’s perfect for collaborative design is Figma. There are many advantages to using Figma, but the two most important ones are the vast collections of third-party utilities and the integrations with other design platforms. The cost factor could be a big hurdle for smaller design teams entrepreneurs just starting off, but it does give you access to one of the largest third-party design ecosystems available today. With over 2 million users and counting, Figma numbers among the top design collaboration tools of 2021. Here’s a quick look at some of its key features. Although Figma is certainly a comprehensive design and prototyping platform that is also highly collaborative in nature, it is not as user-friendly or intuitive as Wondershare Mockitt.
Components and UI Kits – A vast repository of design components, including third-party UI kits, design systems, and templates that are available as free or paid options.Plugins – Several plugins are available to integrate Figma with other design platforms like Adobe XD and Sketch.Style Definitions – Style definitions allow you to specify attributes across text and effects.Auto Layout – The auto layout automatically resizes layouts based on content.Smart Tools – Smart tools like the Arc Tool, Vector Networks, etc. to create unique design elements.
Get: Figma
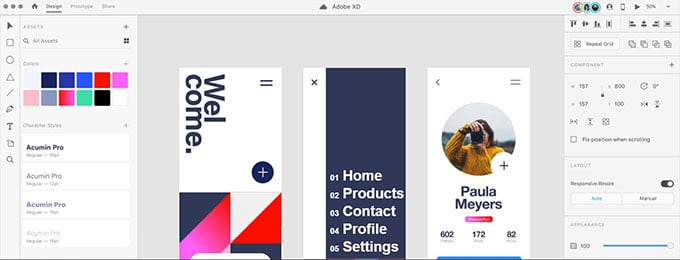
Adobe XD
Although Adobe has been a leader in the creative and design field for the longest time, Adobe XD is far from being the best in its class. The interface is much cleaner than older products like Adobe Acrobat DC but still takes some getting used to. Also, as a collaborative tool, it is fairly rudimentary unless you upload your projects and design documents to Document Cloud, which limits collaboration on locally stored designs. Nevertheless, due to its integration with Illustrator and Photoshop, it is considered to be a powerful design platform that can also be used to create interactive prototypes. Adobe XD is an excellent tool when it comes to design, but falls short of being a fully collaborative platform. Designs can be uploaded to Document Cloud and shared with others for co-editing and commenting, but artboards need to be fully linked; if not, you can only share groups of linked artboards.
Highly Customizable – Components are customizable and can be set up for global editing.Component Effects – Component states for hover, toggle, and other effectsEasy Handling – Repeat grid to drag and duplicate elements easilyLayouts – Content-responsive layoutsFile Support – Import options for Sketch, Illustrator, and PhotoshopDesign Tools – Vector drawing tools, blur effects, and other image design tools
Get: Adobe XD
Visme
Visme is more of a data visualization tool but is excellent for certain types of collaborative design, such as interactive user flow prototypes. It comes with an impressive library of vector icons that are usable for commercial and non-commercial purposes. Animated icons help create highly engaging designs. Visme allows designers to take advantage of animated and interactive design elements to create life-like prototypes. As such, it is a useful tool for the early stages of a product’s development life cycle, allowing designers to visualize and implement user flows and interactive processes in an engaging manner.
Icon and Widget Library – Rich icon and widget libraries to bring your designs to life, including data widgets to help visualize tabular information.Flowchart Maker – Free flowchart maker with free flowchart blocks, easy drag-and-drop interface, lots of templates, and fully customizable components.Advanced Prototyping – Clickable prototypes can be created by linking pages and objects to each other.Easy Previews and Sharing – Share prototypes with links for online previews or HTML5 downloads for offline viewing.Integrations – Extensive integrations with video sites, chat apps, GIF repositories, and much more.
Get: Visme
InVision
InVision is available as a desktop and cloud version, but the desktop version is far more comprehensive and comes with a full range of design and prototyping tools. The cloud version is ideal for collaborative design, but the sync feature in Studio replicates this at the desktop level, allowing you to share and present your designs to others from a remote location. Essentially, InVision Cloud focuses more on prototyping and interactivity rather than design, but InVision Studio is one of the best design tools around, with vector drawing and editing, layer styling, and many other premium features “inspired by the world’s best design teams.” Although InVision is a wonderful tool for collaborative design, its power is somewhat partitioned between the desktop and cloud applications. It is also quite expensive when you compare it with Adobe XD or Wondershare Mockitt.
Designing in Studio – InVision Studio offers advanced design tools for vector drawings, with responsive layouts, auto layer linking, and many pro-level features.Prototyping in Studio and Cloud– Prototypes like a Pro with fluid controls and easy prototyping of native or imported designs. Integrated with Photoshop and Sketch through the Craft app.Comments and Feedbacks – In-design commenting and feedback to create tight loops for iterative design.
Get: InVision
The Last Word
These five design collaboration tools are all mature products with significant user bases. However, if you consider factors such as intuitiveness, asset base, convenience, collaborative tools, speed of prototyping, and price, Wondershare Mockitt rises to the top of this list. Not only does it tick all the right boxes but it also does so at a very attractive price point whether you’re part of a large enterprise design team or a one-woman design team with a small list of clients. This article has been sponsored by Wondershare
Δ